Recent Changes in This Blog
This is a technical article about the architecture of the blog and the tools used.
If you have visited this blog in the spring or summer of 2015 you will notice several changes. Firstly, we removed the ads displayed via Google AdSense. Also, we have experimented with the visual design a bit. For some time we have been experimenting with our bilingual setup for both the front page and the posts and we are almost satisfied now.
The blog is a set of static web pages and our main tool for generating them is Jekyll. The contents of the posts are written in Markdown. The templates of the front page and the generated pages are a mixture of HTML code and Ruby conditionals, loops, etc. In general, it is quite easy to modify the layout as well as the mechanisms for language selection. Using pre-generated pages, we are liberated of all those security and load issues related to dynamic web pages.
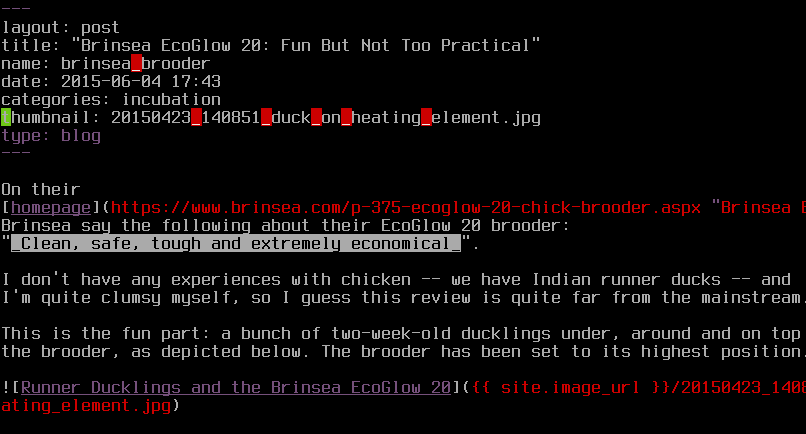
The source code of the posts looks like this in the vim editor:

All the source code, images and the generated files are kept in a Mercurial repository at Bitbucket.
In order to get support for comments, we have interfaced the blog with Disqus. We are looking forward to receiving our first comment! One of the reasons is technical – to see if and how we are notified of the comments.
Anyway, why did we get rid of the ads? At some point we felt annoyed by the external content that depends on the sites that our readers have visited before, which may seem quite out of place in the context of our blog.